- 在主题设置—》自定义CSS样式,添加下面的CSS代码:
-
/*评论背景图*/ textarea#comment {background-color:transparent;background:linear-gradient(rgba(0, 0, 0, 0.05), rgba(0, 0, 0, 0.05)),url(https://www.atbkw.cn/wp-content/uploads/aotian/qita/pinglu.png) right 10px bottom 10px no-repeat;-moz-transition:ease-in-out 0.45s;-webkit-transition:ease-in-out 0.45s;-o-transition:ease-in-out 0.45s;-ms-transition:ease-in-out 0.45s;transition:ease-in-out 0.45s;} textarea#comment:focus {background-position-y:789px;-moz-transition:ease-in-out 0.45s;-webkit-transition:ease-in-out 0.45s;-o-transition:ease-in-out 0.45s;-ms-transition:ease-in-out 0.45s;transition:ease-in-out 0.45s;}- 说明:图片自己保存到本地,图片大小(162 X 75,建议透明的png图片),自己添加喜欢的背景图片。
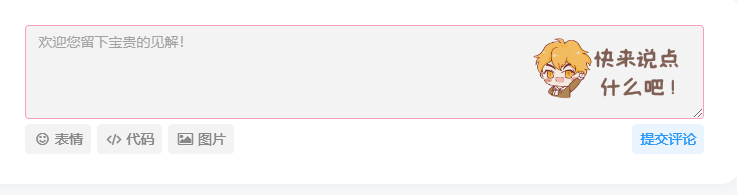
- 效果:

壹看 Yi Kan
疯狂造句中......
届ける言葉を今は育ててる
美化评论框添加背景图片
壹看·2023-12-23·332 次阅读




Comments 1 条评论